Learn how to create a neat little shortcode so you can add keycap symbols to your WordPress posts. This is a super easy tutorial with some copy-and-paste PHP and a dash of CSS.
QWERTY
ASDFFEnter
importantMake sure you’re using a custom child theme so you can edit functions.php.
Define the Shortcode in PHP
This is a straightforward little project, so we’ll just jump straight in with some code. In your custom child theme’s main folder, create two new files called “wpt-keycaps.php” and “wpt-keycaps.css”. Open wpt-keycaps.php and paste the following into it.
<?php
/**
* WP Tutorials Keycaps (WPTKC)
*
* https://wp-tutorials.tech/add-functionality/keycap-shortcode/
*
*/
// Block direct access.
defined('WPINC') || die();
function wptkc_enqueue_keycap_assets() {
global $wptkc_have_keycap_assets_been_enqueued;
if (is_null($wptkc_have_keycap_assets_been_enqueued)) {
$base_url = get_stylesheet_directory_uri();
$version = wp_get_theme()->get('Version');
wp_enqueue_style('wpt-keycaps', $base_url . '/wpt-keycaps.css', '', $version);
$wptkc_have_keycap_assets_been_enqueued = true;
}
}
function wptkc_do_shortcode_keycap($atts) {
$html = '';
if (is_admin()) {
// Don't do anything.
} elseif (wp_doing_ajax()) {
// Don't do anything.
} else {
wptkc_enqueue_keycap_assets();
$args = shortcode_atts(
array(
'key' => '?',
'class' => '',
),
$atts
);
$css_classes = array('keycap');
if (!empty($args['key'])) {
$css_classes[] = 'key-' . sanitize_title($args['key']);
}
if (!empty($args['class'])) {
$css_classes[] = $args['class'];
}
$html .= sprintf(
'<span class="%s"><span class="key-inner">%s</span></span>',
esc_attr(implode(' ', $css_classes)),
esc_html($args['key'])
);
}
return $html;
}
add_shortcode('keycap', 'wptkc_do_shortcode_keycap');This is a standard simple structure for a little shortcode project. The main function is wptkc_do_shortcode_keycap() and it works like this:
- If we’re in the admin area, or doing an AJAX call, then don’t do anything.
- Enqueue the frontend assets (our CSS file) if not already enqueued.
- Parse the shortcode’s parameters using shortcode_atts().
- Build an array of CSS classes for the HMTL output, which will always include the classes
keycapandkeycap-X” (where “X” is the keycap you want). - Create a string with some simple HTML that represents the keycap.
Now we need to pull this into our child theme so we can use it. Open your child theme’s functions.php file and paste the following into it:
// Key caps shortcode require_once dirname(__FILE__) . '/wpt-keycaps.php';
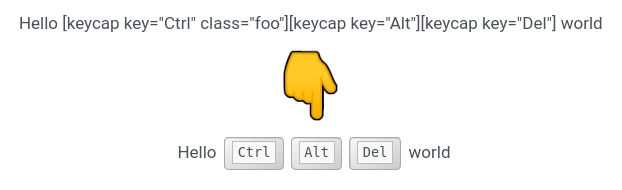
Edit some content on your site and try adding the new keycap shortcode. It won’t quite look right, because haven’t add the CSS, but it should “almost work”. Using this “Hello World” example, check that the custom “foo” class comes through against the “Ctrl” key.
Add Some Style
The last thing we need to do is define the CSS classes. Open wpt-keycaps.css and paste the following into it.
/**
* WP Tutorials Keycaps (WPTKC)
*
* https://wp-tutorials.tech/add-functionality/keycap-shortcode/
*
*/
.keycap {
display: inline;
border: 1px solid #aaa;
padding: 0.5em;
background-image: linear-gradient(to bottom right, #f8f8f8, #ccc);
border-radius: 0.3em;
font-family: monospace;
margin-left: 0.25em;
margin-right: 0.25em;
}
.keycap:not( .large-keys ) {
font-size: 80%;
}
.keycap .key-inner {
padding: 0.125em 0.35em;
background-color: #f8f8f8;
border: 1px solid #bbb;
position: relative;
top: -0.075em;
cursor: default;
}There’s nothing too complicated in there, and you can use it as a starting point to make the keycaps look however you want them to look. I like the old-school RETRO style.
Happy key-capping! 😎 👍